Background Position Tests
The background images on the spans should be level with the baseline of the text
Your browser
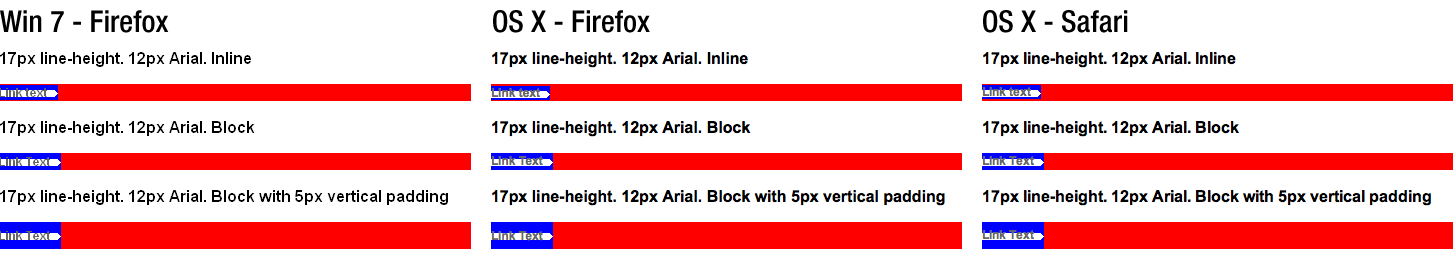
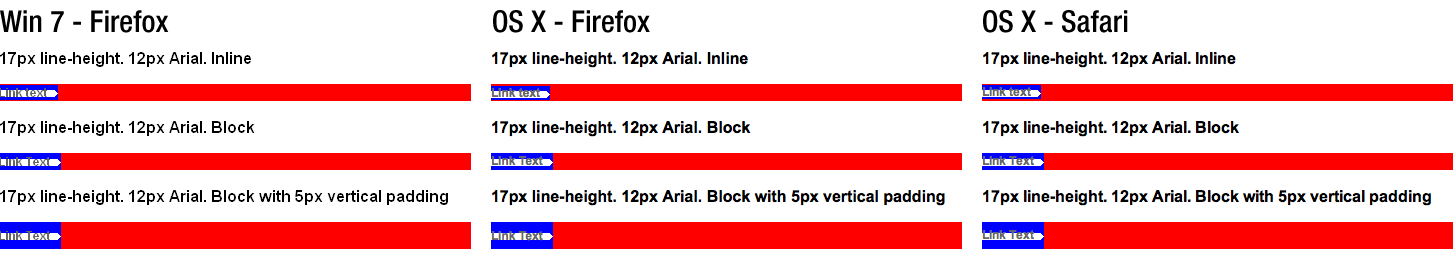
17px line-height. 12px Arial. Inline
Link text
17px line-height. 12px Arial. Block
Link Text
17px line-height. 12px Arial. Block with 5px vertical padding
Link Text

Findings
- All browsers on Win 7 render the height and background position of the <span>s identically (and correctly?)
- Only Firefox on OS X renders the inline <span>s at the same height as browsers on Win 7
- Only Firefox on OS X renders the background position on block-level <span>s with padding identically to browsers on Win 7
- Safari on OS X renders identically to Chrome and Opera on OS X
For cross-browser pixel perfection, vertical background positions need to be adjusted by -1px for OS X browsers, except Firefox (in some cases).
Follow me @stowball