How to Create Circular Arrows
Posted: July 06 2008
A user in the Fireworks Support forum wanted to know how to create circular arrows. Well here goes…

- Create a new 300x300 document
- In the centre, draw a 200x200 solid circle with no stroke
- Clone the circle
- Numeric Transform (Ctrl+Shift+T)
- Rotate 120 degrees
- Zoom in to the node on the bottom right
- Drag out two guides that intersect the node. Because of the pixel grid, they may be slighgtly off
- Delete the circle
- Select the original circle
- Clone it again
- Numeric Transform (Ctrl+Shift+T)
- Resize to 160x160
- Select both circles
- Modify > Combine Paths > Punch to create a doughnut
- Zoom out to 100%.
- Draw a large rectangle that covers the left side of the circle. You may want to change its fill colour and zoom in to line up the edge with the central nodes of the doughnut
- Select both objects
- Modify > Combine Paths > Punch to create half a doughnut
- Draw another large rectangle
- Numeric Transform (Ctrl+Shift+T)
- Rotate 120 degrees
- Position the rectangle so that its top edge intersects the guides, and covers the bottom of the doughnut
- Select both objects
- Modify > Combine Paths > Punch to create a third of a doughnut
- Draw a 36x36 rectangle
- Position against the top edge of the doughnut, so that 8 pixeld extend from the top and bottom
- Select the Subselection tool
- Select the top-right node
- Press Delete
- Numeric Transform (Ctrl+Shift+T)
- Rotate 45 degrees
- Nudge it against the doughnut shape's edge
- Select both objects
- Modigy > Combine Paths > Union
- Set the gradient to Linear
- Move the gradient's start node to the centre of the arrow head
- Move the gradient's end node to the centre of the bottom edge of the path
- Set the gradient's colours to be Red to White
- Clone the path
- Numeric Transform (Ctrl+Shift+T)
- Rotate by -120 degrees
- Position the new path so the back of it sits inline with the back of the other path's arrowhead.
- Press Ctrl+Down to Send it Backwards
- Change its first fill colour to Blue
- Clone the path
- Numeric Transform (Ctrl+Shift+T)
- Rotate by -120 degrees
- Position the new path so the back of it sits inline with the back of the other path's arrowhead.
- Press Ctrl+Down to Send it Back
- Change its first fill colour to Green
- Clone the path
- Press Ctrl+Shift+Up to Bring it to the front
- Add the Red arrow to the selection
- Modify > Combine Paths > Punch to cut out the arrow head from the end of the Red arrow.
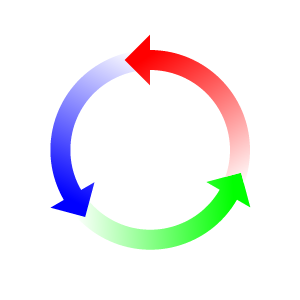
- Hide the guides and you're done
Download the original Fireworks PNG (68Kb)
Copyright © 2013 Matt Stow. Firewoiks is powered by NomusNavigator.