Easy CSS3 2.3.2 - Use CSS3 easily in Dreamweaver
Posted: March 19 2013
Adds three commands that allow you to quickly insert complete CSS3 Border Radius, Background Gradient & CSS Triangles, with all of the various browser vendor specific variants for cross-browser compatibility, and two commands to convert (and duplicate) the current line from px to rem.
- Watch a screencast of Easy CSS3 in action to rapidly create a rounded button with a gradient background and an arrow pointer
- Watch a screencast of single-line, multi-line and part selection conversion with Convert px to rem
- Watch a screencast of single-line duplication with Duplicate and Convert px to rem
- Download Easy CSS3 2.3.2
This latest update has the following changes:
- Gradient: Added CSS3 PIE v1.0 syntax. Removed legacy WebKit. Unchecked Opera. Labelled old syntax as Legacy. Fixed Additional Node logic
- Triangles: Duplicated hex code as rgba to prevent black fringes
- (Duplicate and) Convert px to rem - 16: Convert px in media queries to em. Remove ; from appearing in MQs
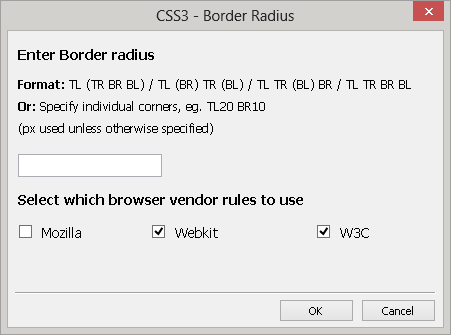
Border Radius
This extension allows you to insert CSS3 border-radius rules in to your document by entering values in to a text box.
It can insert a fallback background, filter (IE 7 & 8), SVG for IE 9, -moz (legacy) , -o (legacy), -webkit (legacy), w3c and CSS3 PIE (legacy) rules, with all but filter and -o inserted by default.

Usage
Enter integers/floats separated by spaces for the corresponding corners
eg. TL (TR BR BL) / TL (BR) TR (BL) / TL TR (BL) BR / TL TR BR BL
You can specify 1 value through to 4 values. 1 value will write a shorthand border-radius rule, setting the same value for all corners. Similarly, Specifying 4 corners will write a shorthand border-radius rule, setting 4 individual corner radii.
or
Enter individual corners followed by an integer
eg. TL20 TR30 BR40 BL50
This technique will output a full rule for each individual corner, which is useful if you only wish to set a couple of corners.
Check the checkboxes to insert the relevant browser vendor variants
By default, Mozilla is unchecked as it is not required as it is not required for Firefox 4+.
No matter which order you specify the corners, the rules will be alphabetised in your document.
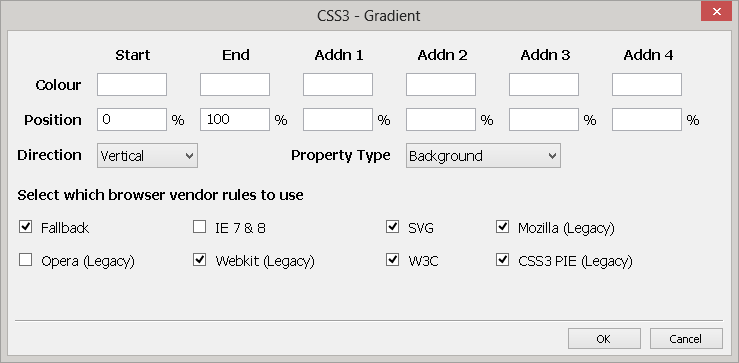
Gradient
This extension allows you to insert CSS3 background gradient rules in to your document by entering up to six gradient node values in to respective text boxes.
It can insert a fallback background, filter (IE 7 & 8), SVG for IE 9, -moz (legacy) , -o, -webkit (legacy), -webkit and w3c rules, with all but filter inserted by default.

Usage
Enter up to 6 colours as hex codes (with or without #), rgb, rgba, hsl or hsla colour values in to the Colour text boxes.
eg. #000 cc0000 #rgb(100,200,255) hsla(206,70%,70%,1)
Enter the position for each node of the gradient as integers
By default, the Start and End nodes are set to 0% and 100% respectively
Choose the direction of the gradient
By default, gradients are vertical, but can be changed to horizontal
Check the checkboxes to insert the relevant browser vendor variants
Please note: The IE 7 & 8 Filter method will override the IE 9 SVG gradient. I recommend using a conditional comment to target IE 7 & 8
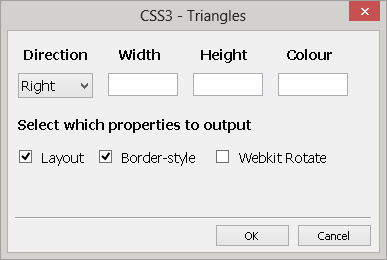
Triangles
This extension allows you to easily create CSS Triangles, which when used on :before and :after pseudo-elements reduce the need to use images.
It allows the user to choose the direction: Down, Left, Right (Default) and Up, the width, height and colour.
By default it will insert the “Layout” and “Border-style” properties, which sets the content, display, height, and width and border-style properties. A 360 degree rotation can also be applied for Webkit which can improve the appearance of CSS triangles. If the colour is not black, the border-color property will be duplicated as rgba to prevent “black fringes”

These extensions assume that your CSS has one level of tab indentation.
Convert px to rem (+16)
This extension allows you to easily convert a CSS rule or selection that contains px to rems.
With the cursor placed anywhere in a line, run the command and if it contains at least one px value in the declaration, the line will be converted.
Alternatively, make a selection, and any px values will be converted.
If a trailing semi-colon is not found, one will be added saving you one keystroke! Efficiency++
The 16 version, use 16px as the base size for users who prefer to leave their html size untouched.
Duplicate and Convert px to rem (+16)
Identical to Convert px to rem, but the line will be duplicated and then converted so a px fallback for old IE exists. No more time wasted writing two rules every time you want to use rems!
The 16 version, use 16px as the base size for users who prefer to leave their html size untouched. If executed on a media query line, it will convert px to em.
Version History:
2.3.2 - Triangles: Implemented rgba transparency for rgb, rgba, hsl & hsla colours
2.3.1 - Gradient: Changed PIE rule to always use background. Triangles: Actually made the rgba code work this time :-\
2.3.0 - Gradient: Added CSS3 PIE v1.0 syntax. Removed legacy WebKit. Unchecked Opera. Labelled old syntax as Legacy. Fixed Additional Node logic. Triangles: Duplicated hex code as rgba to prevent black fringes. Convert/Duplicate px to rem: Convert px in media queries to em. Remove ; from appearing in MQs
2.2.3 - Gradient: Used new syntax for unprefixed property. Removed IE10. Labelled Mozilla as Legacy. New commands: (Duplicate and) Convert px to rem - 16
2.2.2 - Convert/Duplicate px to rem: Improved trailing ; to work regardless of final character
2.2.1 - Convert/Duplicate px to rem: Added support for floats. Removed leading 0 on -0.xrem
2.2.0 - Border Radius: Added support for em, rem and % units. Change Mozilla individual corner to use standards syntax. Unchecked Mozilla by default. Gradient: Changed IE9 SVG rule to always use background-image unless IE 7&8 filters are used. Convert/Duplicate px to rem: Added ; to end of line if none exists. Fixed -0.x from converting to -0.0.x. Triangles: Code cleanup
2.1.3 - Convert/Duplicate px to rem: Fixed error when converting CSS in the head of a doc
2.1.2 - Convert/Duplicate px to rem: Converted to shared code
2.1.1 - New command: Convert px to rem
2.1.0 - New command: Duplicate and Convert px to rem
2.0.0 - New command: CSS Triangles. Gradient: Added support Base64 SVG for IE 9, 6 gradient nodes & various bug fixes.
1.5.0 - Improved compatibility with CS3 and on Mac OS
1.0.0 - Initial release featuring Border Radius and Gradient
Copyright © 2013 Matt Stow. Firewoiks is powered by NomusNavigator.