Pixelate Selection v0.2.1
Posted: December 04 2011
Takes any selection and pixelates a clone to the specified cell size.
Command idea and testing by Dave Hogue.
![]()
Extensions, resources & tutorials for Fireworks, Dreamweaver & HTML5 / CSS3 by UI developer, Matt Stow.
Posted: August 1 2013
This latest update has the following changes:
Visit the CSS Professionalzr page for more info and to download
Posted: November 11 2012
This latest update has the following changes:
Visit the CSS Professionalzr page for more info and to download
Posted: October 18 2012
This is an important update as all gradients produced from Fireworks will be wrong in Firefox 16+ and IE 10 without CSS Professionalzr
This latest update has the following changes:
Visit the CSS Professionalzr page for more info and to download
Posted: July 27 2012
The previous version unfortunately introduced a couple of bugs. This release:
Visit the CSS Professionalzr page for more info and to download
Posted: July 8 2012
Calculates the fluid % width for responsive design from elements in your Fireworks design.
It caters for and uses the correct, actual width on elements with strokes and ignores any effects such as as drop shadows.
If you wish to calculate the width of multiple elements that have strokes, group them first.
0.3 - Add support for strokes and groups with stroked elements
0.2 - Round to integers. Use Tools array on CS6 to support multiple languages
0.1 - Initial release
Posted: June 24 2012
First released in 2007, this command to set the corner radius has been completely revamped for v2.0
This command allows you to set the corner radius as pixels of primitive rectangles and rectangle autoshapes.
It allows you to specifiy an exact pixel radius, even if the primitive rectangle is set to use percentages for its corner radius.
It also allows you to set an exact pixel radius if a rectangle is scaled, as the Property Inspector will report the non-scaled, pixel value.
Rectangle autoshapes are supported in that you can specify individual corner radii using the familiar CSS syntax.
For selections of multiple rectangles/rectangle autoshapes, you will be prompted to enter corners for each individually.
2.0 - Fixed bug in redrawing multiple Auto Shapes. Fixed incorrect rounding of %
1.9 - Added support for Rectangle Auto shape
1.8 - Correct rounding of % input. Do nothing if old and new radius is the same
1.7 - Return the correct px size for scaled rectangles. Convert scaled px rectangles to %
1.6 - Bug fixes for multiple rectangles, code refactoring and improvements
1.5 - Support exact px mode (and use if appropriate)
1.4 - Bug fixes
1.3 - Ability to set different radii to multiple selected rectangles. Fixed radius not able to be set to 0
1.2 - Bug fixes
1.1 - Bug fixes
1.0 - Initial release
Posted: June 13 2012
This previous two updates introduce the following changes:
Visit the CSS Professionalzr page for more info and to download
Posted: May 29 2012
This update to CSS Professionalzr converts % border-radius to their px equivalents and fixes some comma formatting in the -webkit-gradient property.
Visit the CSS Professionalzr page for more info and to download
Posted: May 20 2012
Fireworks CS6 introduced a fantastic feature with the CSS Properties panel. It allows the user to copy an element's attributes as CSS3 to make the build process more efficient. It doesn't produce the cleanest, most professional code, however, so I've written CSS Professionalzr to do it for you.
Select an object such as a rectangle (not a text object)
Posted: December 04 2011
Takes any selection and pixelates a clone to the specified cell size.
Command idea and testing by Dave Hogue.
![]()
Posted: November 26 2011
Added compatibility with CS3, CS4 and Macs. Fixed various other bugs.
CS3 and CS4 users please ensure you uncheck 'Current page only' in the Export dialog.
Mac users please ensure you save all important open documents before exporting as it can crash Fireworks. A bug has been logged with the Fireworks team regarding this.
See full version history for details.
Posted: November 8 2011
I've started a project whose goal is to recreate the coolest sprites and art as swatches for Adobe Fireworks.
For each swatch, I'll provide an editable PNG of the design, and the swatch in Adobe Swatch Exchange (*.ase) and Color Table (*.act) formats.
To kickstart the project, I've created Super Mario and Mona Lisa swatches
Posted: October 28 2011
I've been interviewed by @chunwui for Fireworks Interviews, where I talk about my usage, extensions and continued fanatiscism of Adobe's greatest tool, Fireworks.
Posted: October 2 2011
Posted: September 24 2011
Only 4 years since the last update, this command now supports Fireworks CS4 & CS5's in-built pixel radius feature for rectangle primitives.
Also includes some performance enhancements.
Posted: April 27 2011
This command allows you to use simple arithmetic to resize objects. It extends John Dunning's excellent Keyboard Resize commands to give you numerical/mathematical control over resizing your selection.
Posted: February 14 2011
The latest update to these commands now supports copying the colour as RGB and RGBA (where necessary), as well as customisable hex codes, and with a number of bug fixes over the previous public release, v1.3.
Copy Colour From Picker can copy the colour as RGBA if the transparent canvas is at least partially visible.
Copy Colour From Fill can now copy the opacity values in gradients, and copy the composite alpha value if both the gradient and object are semi-transparent. So, copying a gradient node's colour whose opacity is set to 30% on an object whose opacity is 80%, will copy the resultant, composite opacity of 24%.
Download the command pack and unzip to your Adobe Fireworks command directory. By default, they'll copy colours as hex codes, but just run Copy Colour Preferences from the Commands menu to switch to RGBA.
Posted: June 12 2010
This minor revision prevents semi-transparent alpha values from being appended to the copied hex code.
Posted: May 6 2010
Here's a quick Fireworks command that copies the selected object's height and width to the clipboard, ready for pasting in to your CSS file like so:
height: 100px; width: 100px;
Posted: November 29 2008
For those who of you who aren't aware, any bugs you encounter in Adobe software can be reported through their Feature Request/Bug Report Form.
So if you find a bug, don't just keep it to yourself. Remember, the more people that log the same bug, the more likely it is to get fixed in the next release - or with a patch if we're really lucky.
Posted: November 19 2008
For years, Fireworks has played a huge role in my workflow from design to finished page. However, there was an obvious gap where I had to manually write the markup and CSS after slicing and exporting the relevant images. The Fireworks CS4 team and I realised this obstacle and set out to address the issue with its CSS Export feature.
As a Fireworks and web standards evangelist, I decided to work with the Fireworks team to help produce an enhanced version of the CSS Export feature, which empowers you to create better, standards-compliant web pages.
Read the full article in the Adobe Fireworks Developer Center
Posted: July 06 2008
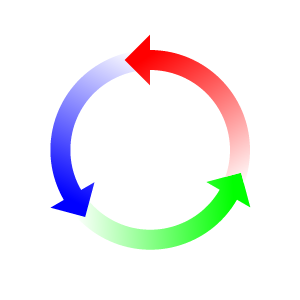
A user in the Fireworks Support forum wanted to know how to create circular arrows.

Posted: May 06 2008
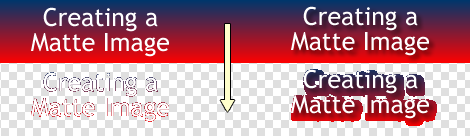
A matte image? What's that? Hopefully this image should explain…

And why would you want to do this? By cutting out an image fitting to its pixel boundaries, you have more flexibility in terms of its position within a complicated background. It also allows for smaller file sizes - as the transparent matte image has fewer colours.
So how do you go about creating one? Easy!
Voila! Your Matte Image will be created
Please note that the Create Matte Image command currently has problems where sub-layers are involved.
Posted: April 14 2008
With the release of the Spry framework and its integration into Adobe Dreamweaver CS3, it's now very easy to rapidly develop Ajax-powered web pages.
In this article I'll demonstrate how to insert a Spry menu bar into an existing HTML document, design and export a new skin in Adobe Fireworks CS3, and implement this skin into the Spry menu bar using CSS.
After completing this sample project you will have learned a variety of skills for both Fireworks and Dreamweaver, how to write CSS, and best practice techniques to create an accessible menu system that also supports text resizing in the browser.
To read this article in full, please visit the Adobe Dreamweaver Developer Center.
Posted: March 15 2008
Checkpoint 2.2 of the Web Content Accessibility Guidelines (WCAG) requires that foreground and background colour combinations provide sufficient contrast when viewed by someone having colour deficits or when viewed on a black and white screen.
To assist designers with meeting this requirement, I have created two commands that allow you to compare the contrast of the fills of two vector objects, or compare two colours chosen from the colour picker.
Posted: February 18 2008
I use Fireworks' native Fit and Trim Canvas functions very regularly. However, they're dangerously flawed as they bizarrely select every object on the canvas, regardless of whether they're hidden or locked, and allow them to be moved!
So I thought it was time to create improved versions of these commands, that respect your current selection, and restore it after fitting or trimming the canvas.
My good friend and programmer extraordinaire, Amos Robinson, helped with these commands, writing some awesome classes that manage your selection.
Download Fit and Trim Canvas command pack
I'd suggest re-assigning Ctrl+Alt+F and Ctrl+Alt+T (Win) to these commands to take immediate advantage of them.
Posted: February 17 2008
This minor revision copies the hex code as plain text.
Posted: February 16 2008
Natively, Fireworks does not let you copy the attributes (file format, palette type, transparency etc) of one slice, and paste it on to another. This has forced me to create commands to replace the standard Copy and Paste Attributes functions.
Aside from adding the ability to Paste Attributes on slices, they function almost identically to the native functions. An unfortunate limitation of running a FW command will lose any selected text in a text object, but this is a minor issue in my opinion - and can sometimes be beneficial.
I'd suggest just re-assigning Ctrl+C and Ctrl+Alt+Shift+V (Win) to these commands to begin taking advantage of them straight away.
Posted: January 20 2008
Inspired by similar commands by Dustin Dupree, this new set of commands can improve a user's workflow by allowing automatic copying of colours in a FW document to your clipboard.
The command pack includes:
When assigned to keyboard shortcuts, these commands can greatly improve a user's efficiency - especially when taking the design to the XHTML/CSS build stage.
Please let me know if you find them useful, find any bugs or have suggestions for improvement.
Posted: January 13 2008
Fireworks comes with functions already built in to the Align panel that apparently space objects evenly - but they're pretty useless.
So, I've created two commands to space selected objects evenly on the canvas, both horizontally and vertically respectively.
The user has two choices when using these commands: to specify the spacing in pixels, or let it space the objects depending on the size of the selection bounds.
I'm pretty confident that unlike the Space Evenly commands in the Align panel - my commands actually… Space Evenly!
For accuracy, the spacing of each object takes in to account any strokes and effects applied to an object - and not just it's actual selection bounds.
One example usage is for creating composite images to be used for CSS backgrounds.
Posted: January 4 2008
Fireworks' vector anti-aliasing is unfortunately not as smooth as it is with bitmaps. This is especially noticeable with rotated vectors. One workaround is to convert your objects to symbols and create a bitmap copy of the vectors within the symbol as I did in my last tutorial.
However, I've never been happy with that extra step, and have just discovered that symbols can be set to use "Pixel" mode when transforming - so no more converting to bitmaps. How awesome!
The property isn't changeable natively in the UI, so I have created two commands to do it for you. They change a symbol's tranform mode to Paths or Pixels respectively, and append the current mode to the instance name so you know at a glance which setting it's on.
It's important to note that with a symbol set to Pixel transform mode, scaling it up will cause pixelation.
Let's hope the anti-aliasing algorithm is improved, and that this option makes it in to the UI for CS4.
Download Set Symbol Transform Mode pack in the meantime.
Posted: December 22 2007
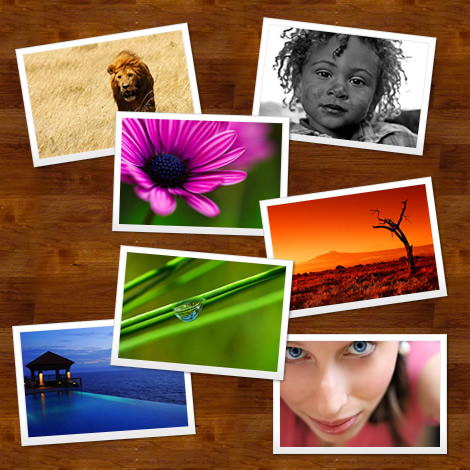
With the introduction of the Swap Symbol feature in CS3, Fireworks has given us an incredible flexibility to exchange objects quickly. One particular use is for a photo montage for your website as shown below. One can be created within minutes, and updated ridiculously easily, whenever the need arises.

Posted: December 19 2007
Fire on the Bay, an Adobe Fireworks User Group serving the San Francisco Bay Area, has just launched its new website. Designed by Aaron Beall, with the XHTML/CSS built by me and ColdFusion development by Luke Kilpatrick, the new website showcases just what's achievable when two Fireworks Gurus and a ColdFusion Guy collaborate.
Visit Fire on the Bay to see how awesome it is ;)
Posted: November 24 2007
Fireworks is an awesome tool for most jobs, but diagramming isn't really one of its strong points.
A common request is a decent arrow tool. While FW ships with the Add Arrowheads command, it is quite limited:
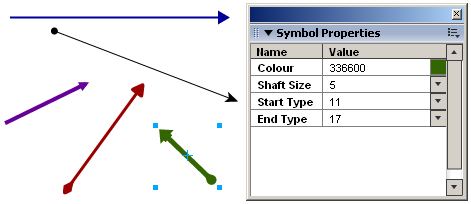
So I thought I'd delve into Rich Symbols, to see if these could help to alleviate some of the problems. It turns out they can, and we now have Rich Arrow :)

Rich Arrow has the following properties/benefits:
To use Rich Arrow, simply download the zip file below and extract the two files (Rich Arrow.graphic.png & Rich Arrow.jsf) in:
Then just drag it on to the canvas from the Common Library, and open the Symbol Properties panel to change any of the above properties.
Posted: October 01 2007
Here's some new and updated commands…
Based on Kleanthis Economou's command from 2001, my version is a little more useful.
Guides will be placed more intelligently around objects, including their strokes and effects if you choose. For text objects, guides will be placed around the actual text, and not its bounding box. The command will also correctly draw guides around masked objects, symbols and groups.
Guides can be placed at each edge of a selection, through the middle in either direction, or any combination of your choice.
Download Make Guides From Selection command
An update to this popular command gives the user the ability to apply different pixel radii to multiple selected rectangles. I've also fixed a bug where the radius couldn't be set to 0.
Download Set Corner Radius command
This update allows you to use the Brush Size - Increase command on an object with no stroke, to set it's stroke to the default 1px black soft-line.
Download Brush and Stroke commands package
This update fixes a bug where changing the blend mode didn't work correctly when a mask was selected.
Download Change Blend Mode commands package
A big thank you goes out to Aaron Beall, for without his help and his FWAPI Inspector panel, none of these would have been possible.
Posted: September 10 2007
I've always been disappointed by the fact that the Primitive Rectangle tool used percentages for its corner roundness. I'm not sure what the reasoning behind it was, but I'm pretty sure it's not what most users are looking for.
The Rounded Rectangle Autoshape improves on the primitive in a lot of ways - but it also has some serious downsides.
So anyway, I thought I've give Fireworks users an opportunity to use the Primitive Rectangle and specify pixel corner radii.
Download Firewoiks Set Corner Radius command
Just pop it in your /Configuration/Commands folder.
To accompany my new command, I have also updated my Resize Objects commands pack to version 1.2. This update incorporates the technology found in Set Corner Radius, to allow you to resize rectangles by 1 or 10 pixels in any direction and maintain the same corner radius in pixels.
Posted: August 01 2007
Following cold on the heels of my article, Creating Ajax loading animations in Fireworks, comes a new tutorial on how to create the "Snake" style loading animations. The results of which are far better than what can be created at (insert bias here) www.ajaxload.info.
Take a look and bask in its delights…
Posted: June 02 2007
In Photoshop, the user can cycle through Blend Modes using Shift+- & Shift+= (or Shift+Num - & Shift+Num +), which also has the added benefit of jumping back to the start when you move on from the last blend mode available. And now, so can Fireworks :)
As FW CS3 added a number of new blend modes, these commands are designed primarily for this version. However, with a little (read: a lot of) help from Carly Lyddiard, they work on FW 8 and hopefully any version prior also.
It's important to note that blend modes cannot be applied independently to multiple objects. Using these commands on multiple objects will change them all to the blend mode of the highest object in the stack.
Once installed, the commands can be accessed through the Commands > Firewoiks menu.
Posted: June 01 2007
I've created some commands to individually increase or decrease the opacity of any selected objects by either 1 or 10 percent.
Since making them a few weeks ago (and assigning them to keyboard shortcuts), I use them everyday in my work. They're very handy when I'm coding the html of a design…
As I build the html, I regularly take screenshots and overlay them against the original FW design to ensure all of the measurements are perfect. With these commands, I never have to leave the keyboard. Awesome!
Once installed, the commands can be accessed through the Commands > Firewoiks menu.
Posted: May 18 2007
Unfortunately, as a result of the default linear gradient being changed from Horizontal to Vertical with the release of Fireworks CS3, Joseph Lowery's excellent and much used Fade Image Command no longer works correctly… until now.

Not content with waiting for an official release or patch, I decided to fix it myself. And I have improved upon it too, by ensuring a stroke isn't ever applied to the mask also.
Download my updated Fade Image command, extract the swf to your /Configuration/Commands/Creative directory, and relax.
Posted: April 29 2007
NEWS.com.au reports "a bounty of $625,000 has been put on the head of Prince Harry once he lands in Iraq"
.
It's all just media-grabbing, meaningless propaganda, so thought I'd lighten the mood with this rather inappropriate image…

Posted: March 20 2007
This set of commands can be used to quickly change the height and width of any object by either 1 or 10 pixels. The package contains…
The commands can be accessed through the Commands > Firewoiks menu.
Posted: March 10 2007
Here's a new set of commands that allow you to Commands to quickly change the size & edge softness of the Brush tool and strokes of multiple vector objects. The package contains…
I'd suggest assigning them to keyboard shortcuts and using the Shift key as the modifier so as not to take the focus from the selected tool or object.
The commands can be accessed through the Commands > Firewoiks menu.
Posted: February 25 2007
I've created a series of Frame commands that should hopefully improve Fireworks users' workflow. The package contains…
The Go to… commands are especially useful because they wrap around to the first/last frame in the document.
The commands can be accessed through the Commands > Firewoiks menu and can of course be assigned to keyboard shortcuts.
Posted: February 22 2007
 Everybody's seen them. The nice swirly loading animations that accompany many Ajax web
applications. But just how easy is it to create your own? With this technique, you'll be creating one for
every project in a matter of minutes using Fireworks® 8.
Everybody's seen them. The nice swirly loading animations that accompany many Ajax web
applications. But just how easy is it to create your own? With this technique, you'll be creating one for
every project in a matter of minutes using Fireworks® 8.
To read this article in full, please visit the Adobe Fireworks Design Center.
Copyright © 2013 Matt Stow. Firewoiks is powered by NomusNavigator.